主要思路:1、先有背景图,2、有刻度,3、隐藏X、Y轴显示,4、隐藏直线显示,5、进行标注。使用echarts实现,代码如下
var img = new Image(); //新建对象
img.src="http://pic.sc.chinaz.com/files/pic/pic9/201708/zzpic6006.jpg";
option = {
// 背景
backgroundColor: {
type: "pattern",
repeat: "repeat",
image: img,
},
title: {
text:"XXXXX"
},
xAxis: {
show : false,
data: [1,2,3,4,5,6,7,8,9]
},
yAxis: {
show : false,
},
series: [{
type:"line",
data: [1,2,3,4,5,6,7,8,9],
//隐藏直线
showSymbol: false,
lineStyle: {
width: 0,
color: 'rgba(0, 0, 0, 0)'
},
// 标注气泡
markPoint: {
data: [
{name: 'y', value:"嘴", xAxis:3, yAxis: 1.5},
{name: 'z', value:"眼睛", xAxis: 1, yAxis: 6},
]
},
},
]
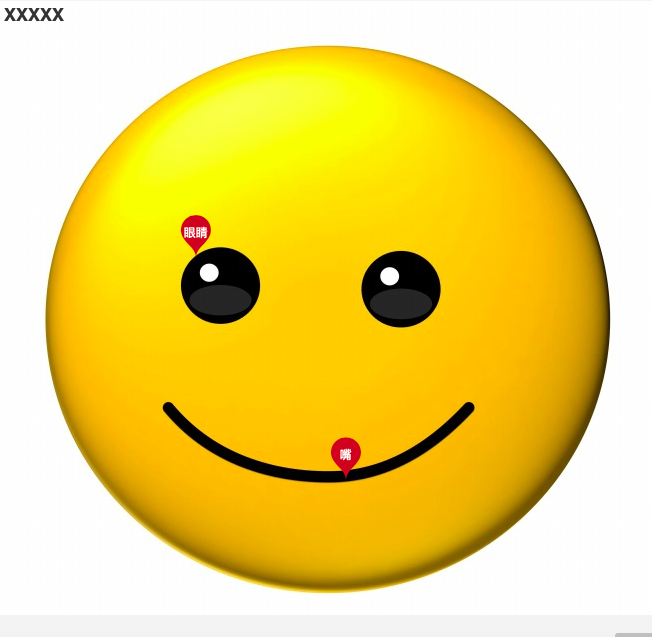
};随便找了张图片,效果如下:

发表评论